在当今数字时代,拥有个人博客是展示个人观点、分享知识和建立个人品牌的绝佳方式。 而NotionNext是一个基于 Notion 平台,功能强大的博客建站平台,它提供了丰富的模板和自定义选项,让你可以轻松创建出专业且个性化、易于发布和管理的博客网站。 在这篇博文中,我将带你一步步了解如何使用Vercel部署NotionNext,快速搭建你的个性化博客。
一、获取 Notion 账号
在开始之前,请确保您已经注册了Notion账号。
- 访问 Notion 官网
- 注册并登录你的账号
二、复制 Notion 模板
- 点击模板链接
- 跳转后复制模板即可
三、获取页面ID
NotionNext 使用Notion页面作为博客内容源,您需要获取页面的分享链接以及页面ID。
3.1 打开页面分享
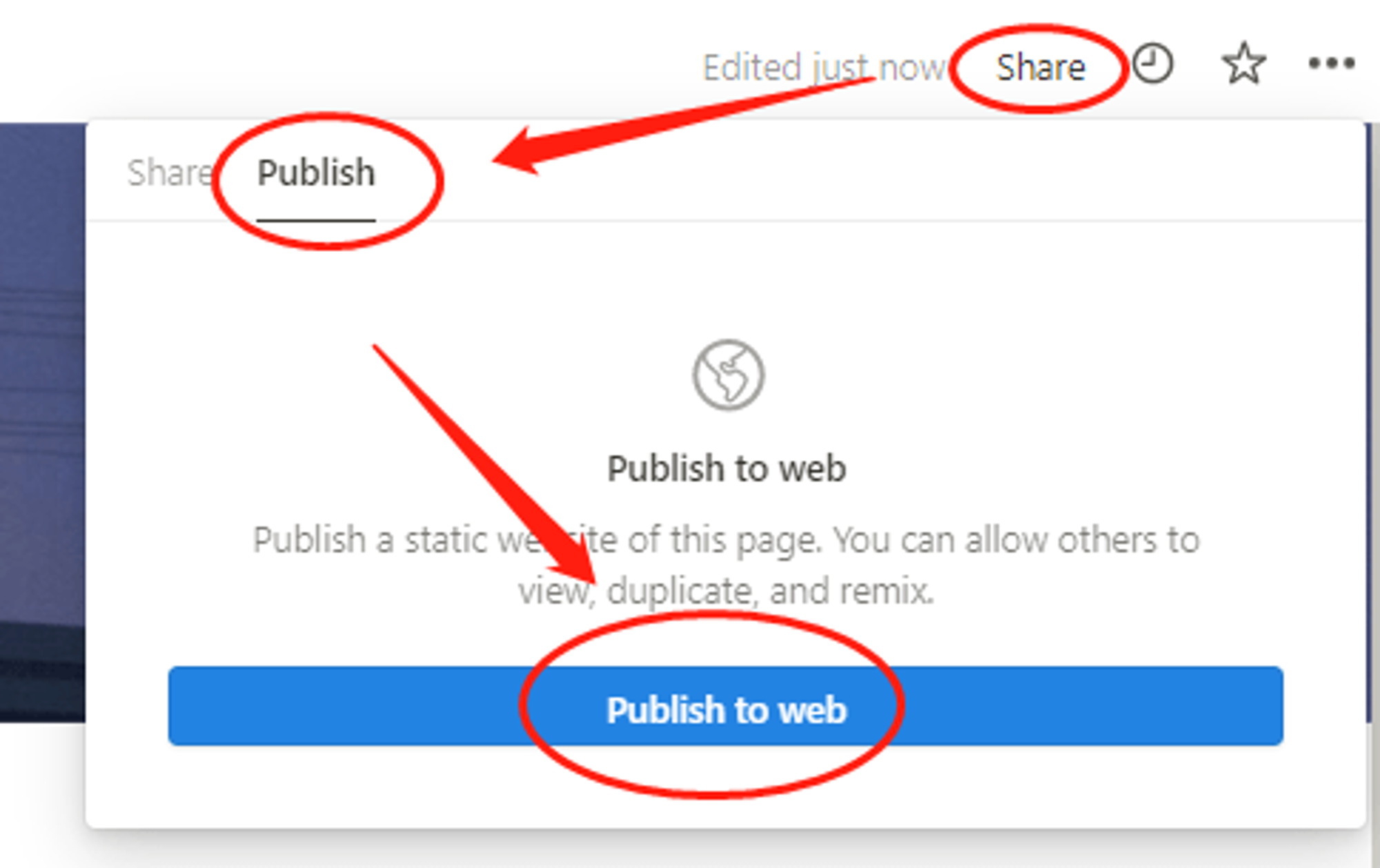
依次点击页面右上角Share→Publish→Publish To Web,开启页面分享获取分享链接。

3.2 复制分享链接
开启页面分享后,从分享中获取分享链接并复制下来
3.3 复制页面ID
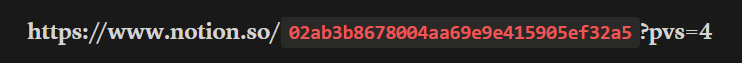
例如,页面共享链接为 https://www.notion.so/02ab3b8678004aa69e9e415905ef32a5?pvs=4,则页面ID为 02ab3b8678004aa69e9e415905ef32a5。如下图中红色高亮区部分

四、 Fork NotionNext 项目
4.1 注册 Github 账号
访问 GitHub进行账号注册并登录。
4.2 Fork 项目
为了部署NotionNext,您需要将项目Fork到您的Github账号下。
Fork NotionNext:https://github.com/tangly1024/NotionNext/fork
五、Vercel 部署 NotionNext
5.1 注册登陆Vercel
Vercel 是一个现代化的部署平台,访问 Vercel 官网进行账号注册并登录。推荐使用Github账号登录。
5.2 创建新项目
- 在 Vercel 控制面板中导入您 Fork的 NotionNext 项目。
- 然后点击 New Project,选择导入项目。
5.3 配置页面ID并部署
- 配置环境变量,将您在步骤3.3中复制的页面ID配置到Vercel。
- 点击Environment Variables(环境变量),添加属性名称
NOTION_PAGE_ID和属性值(页面ID) - 点击Add,后点击
Deploy部署,等待部署完成


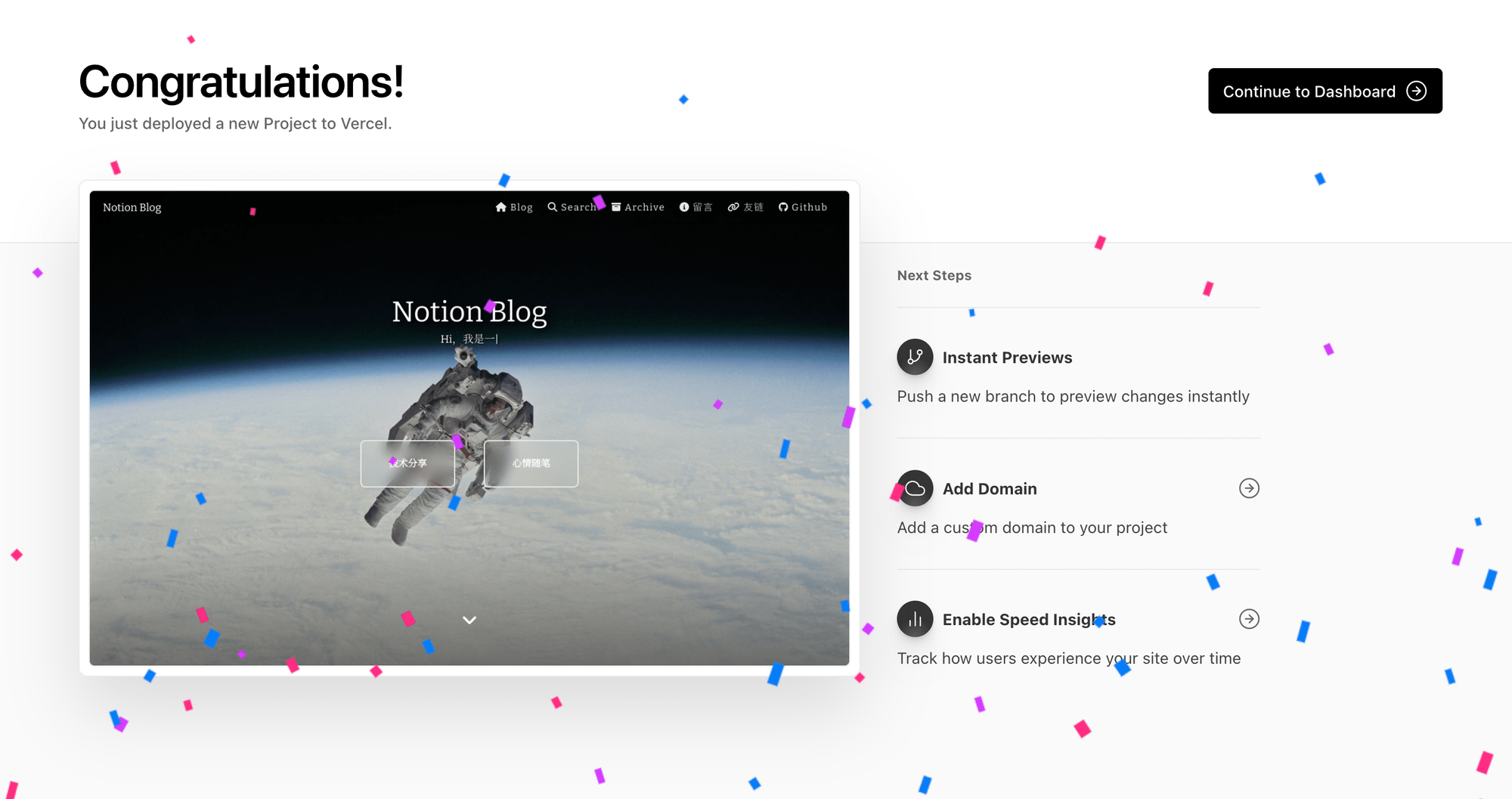
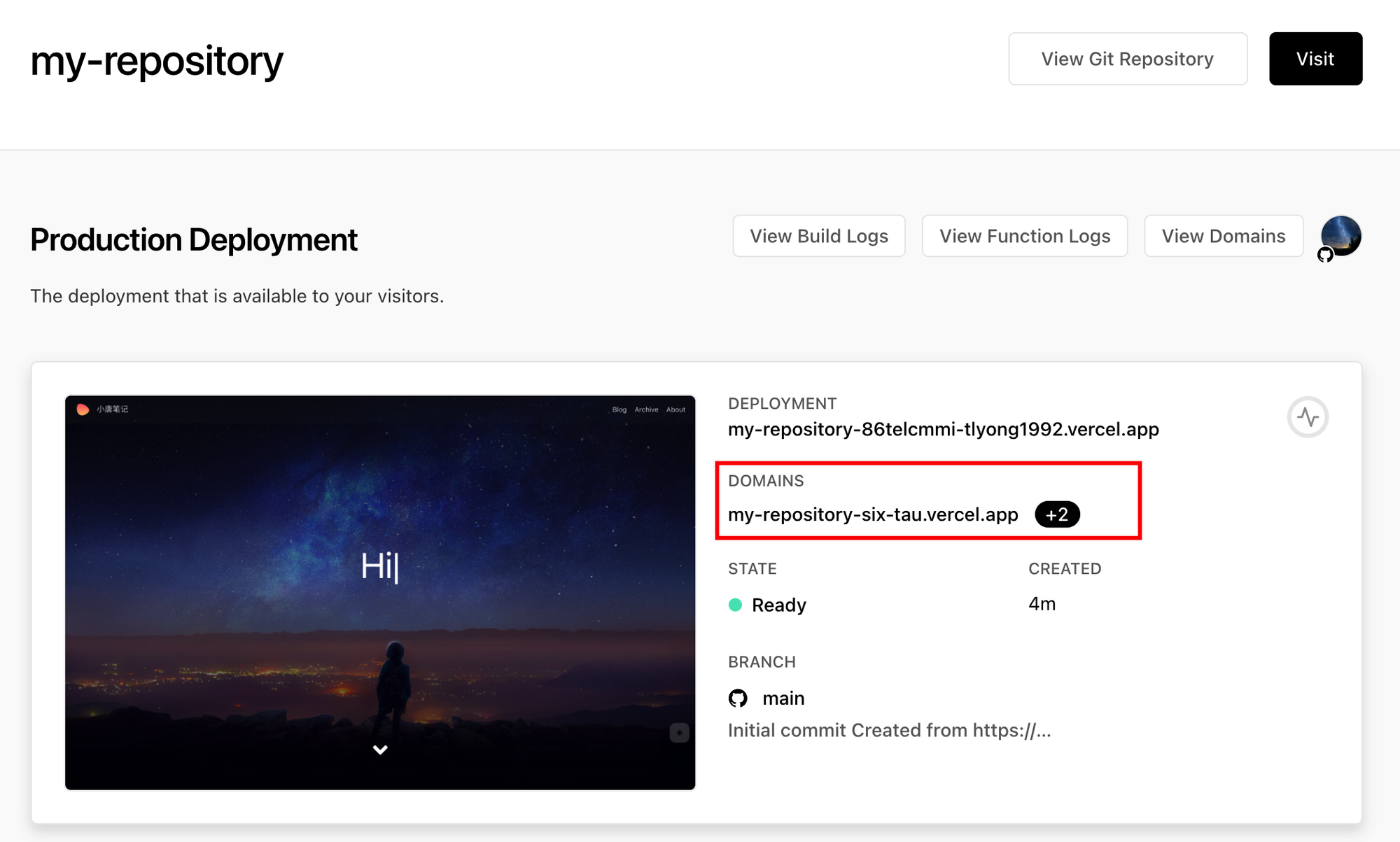
5.4 访问站点
点击在控制台右上角的Visit按钮可访问您的站点。或在 Domains 中获取您的网站地址

六、绑定自定义域名
为了显得您的博客更专业,您可以绑定自己购买的域名。
6.1 域名购买
购买域名,推荐使用 NameSilo 购买(价格便宜稳定无套路,且提供永久免费的隐私保护)
6.2 绑定域名
在Vercel控制面板中找到Setting→Domains→Add,输入你的域名,并按照提示操作绑定域名。
七、配置 CNAME 域名解析
为了使您的域名指向Vercel服务,需要进行CNAME解析配置。
- 将Namesilo购买的域名托管Cloudflare中,托管教程可以《参考此文》
- CloudFlare打开域名控制台 https://dash.cloudflare.com
- 添加一条域名A记录指向Vercel服务器地址76.76.21.21
- 添加一条CNAME记录,值指向Vercel的CNAME服务器:
cname-china.vercel-dns.com - 在左侧找到ssl/tls配置,开启https加密,选择完全,然后等待解析生效

八、文章总结
通过本教程,您已经学会如何使用Vercel快速部署NotionNext个人博客。现在,您可以开始使用NotionNext创建您的第一个博客文章,专注于创作而不是技术细节,并与读者分享您的想法和知识了!接下来,您可以进一步学习如何自定义博客配置,欢迎持续关注!


















暂无评论内容